IntuiFace and the User Experience Trends of 2017 - Trend #1: Microinteractions

This is the first article in our series about the top user experience trends of 2017 and how to implement them in IntuiFace.
User Experience Trend # 1 - Microinteractions
Microinteractions: What are they?
A microinteraction is a small visual cue that is triggered when a user performs or is encouraged to perform a particular action. They provide useful, entertaining feedback to let users know what to do and what’s happening on screen. They can help make simple actions fun and provide important feedback.
Perhaps the most famous microinteraction is represented by Facebook's new "Like" button options. When a user hovers over these emotion buttons, they animate.

Creating good microinteractions is not easy. Good microinteractions separate successful products from the crowd. To work properly, they need to have a single purpose, not just to make your app look pretty. Clever designers are able to make them both fun and functional. Effective microinteractions engage and inform at the same time.
Microinteractions: When to use them?
Anytime a user makes an action. Microinteractions can fine-tune human-centered design in the following ways:
- Acknowledging an action– the user understands their action was accepted
- Guiding users through a series of steps
- Grant visual rewards
- small but gratifying effects that enhance the user experience.
In today’s Web and app world, microinteractions are the norm so their absence could make an experience seem bland
Microinteractions: How to create them in IntuiFace?
There's one microinteraction you're already probably using. When a button changes color upon being pressed, that is a microinteraction.

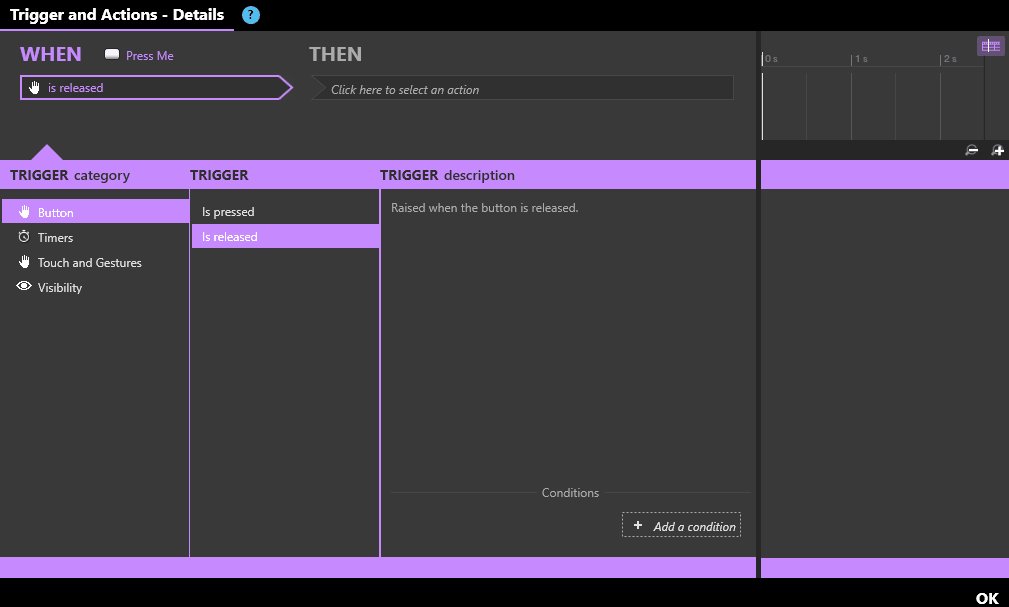
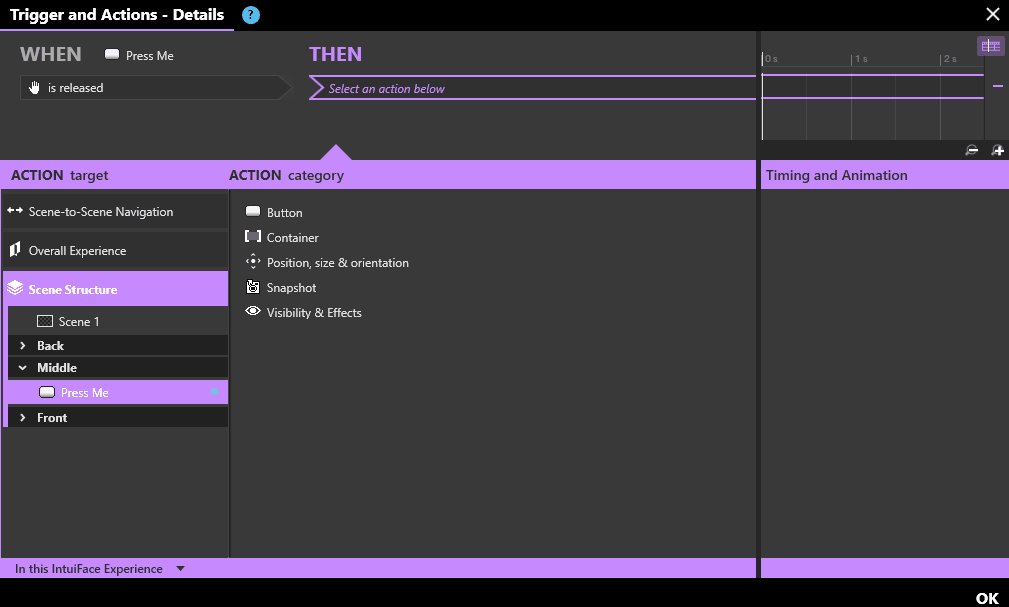
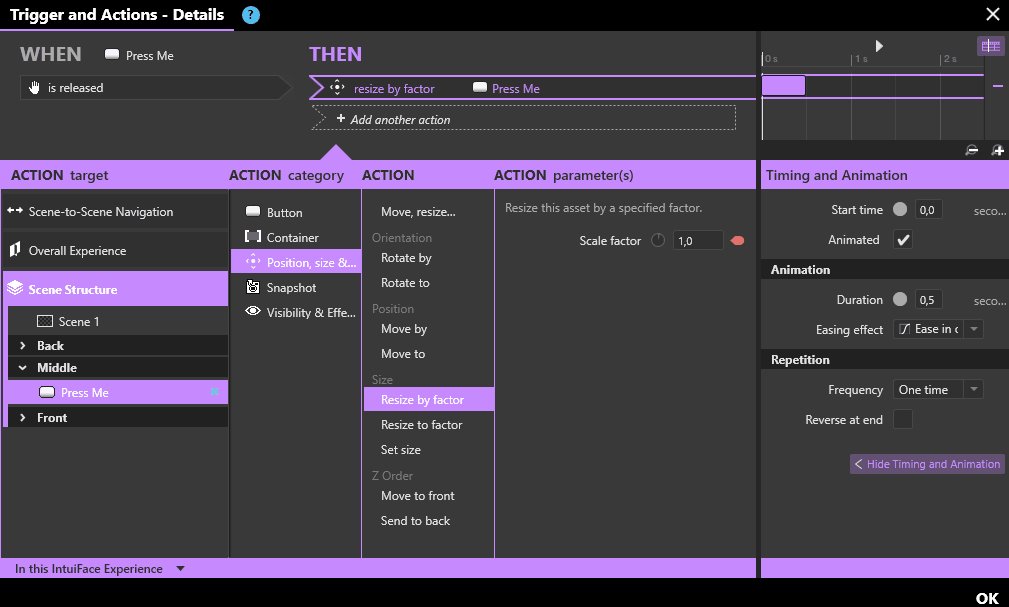
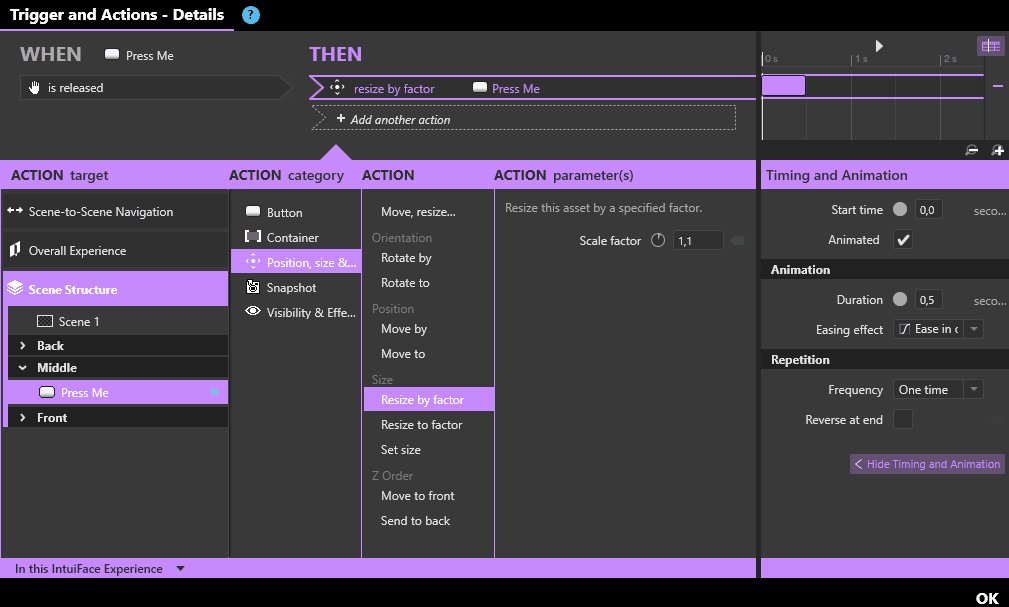
You could go deeper and choose, for example, to associate the button press with some simple animation. Let’s say you want your button to become a little bit bigger when it is touched. Just add an action to the button trigger so that when the button is pressed/released, the button is set to a new size.:

Resulting in:

Of course, you could choose to create more complex animation.
In this case, consider animated gifs and IntuiFace animation to be your best friends. For example, let’s say you want this little heart button to animate when your press it like this:

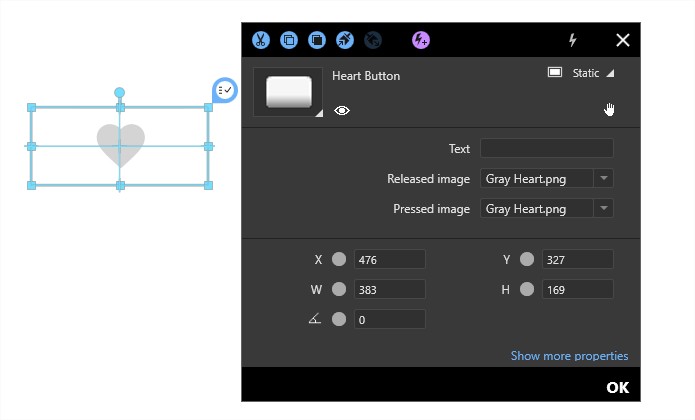
Here’s how you can do this in IntuiFace. First, create an image button with the released and pressed images being similar (the gray heart).

Then create an animated gif of that heart being pressed. Place this animated gif directly on top of the image button, bind it’s X,Y width and height properties to the image button and then hide it.
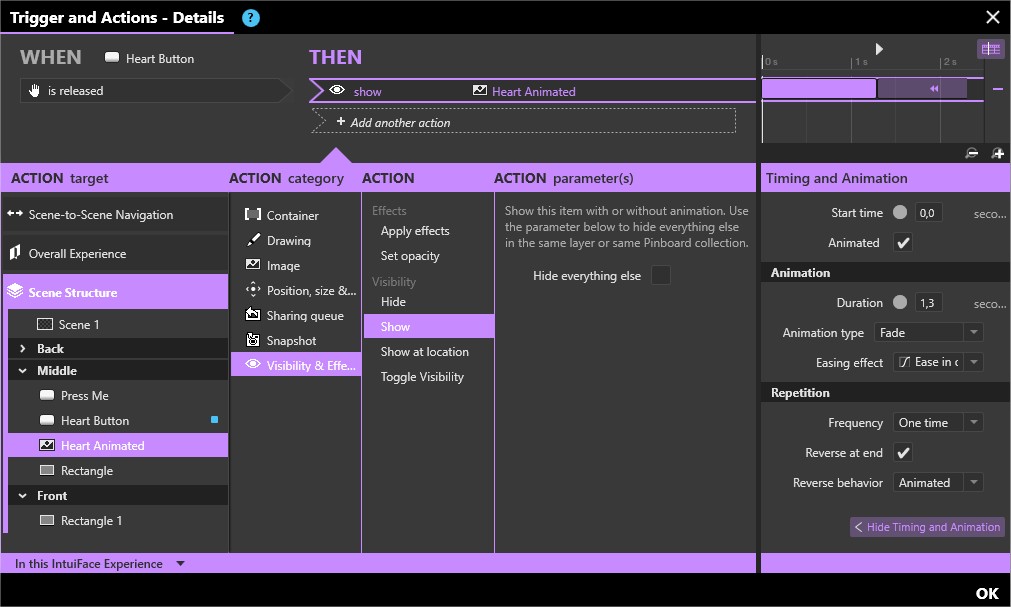
Next, create an action for when the button is touched. Specifically, when the button is pressed and released, show the animated gif. Use the Timing and Animation properties to specify an animation duration equal to the length of the gif animation. In the example below, the animation takes 1.3 seconds.

In general, use animation and animated gifs to both guide and provide feedback in small, fun, and meaningful ways. Yes, you have to be a little creative and learn to create good
We hope this got your creative juices flowing!
Coming up next is Trend #2: Custom Grids


.png)
.png)

